下面由给大伙推荐一下网站建设的页面规范布局框架:
1、页面框架
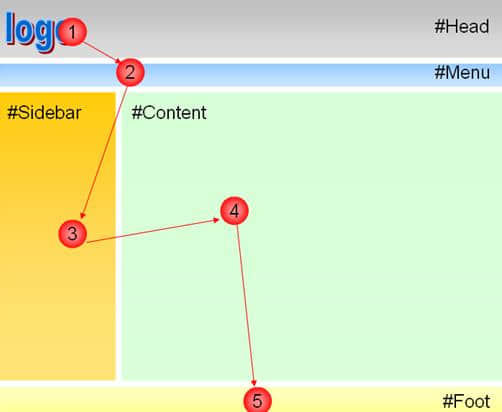
WEB的页面框架是指构成完整页面的组织结构。一般是由以下三部分构成:Head,Main,Foot,有的时候出于布局的需要,在“Head”下面还会加上用于页面功能导航的“Menu”。如图:

2、布局原则
对于WEB应用来讲,页面布局是和web应用的功能区相对应的,并且对于页面中每个部分之间的切分比率也需要遵守肯定的规则。
页面布局的设计,第一需要考虑用户在浏览web页面时视觉流向上的需要:

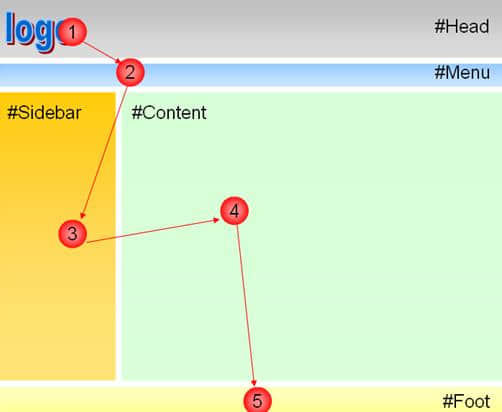
从视觉流向上看,用户第一看到的是页面“Head”部分的左面,一般那里是标识这个WEB应用的Logo;然后是陈列WEB应用主要功能的“Menu”来用于页面导航;下面用户将看的是处于页面左边的“sidebar”,一般这里也是用于页面功能导航的,和“Menu”出的选择相呼应,这里的内容可以通过类似树状结构的方法展示更为详细的功能;下面是处于页面中心地方的内容部分,最后用户的视线落在WEB页面的底部。
3、页面分割
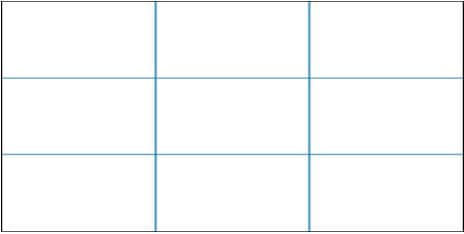
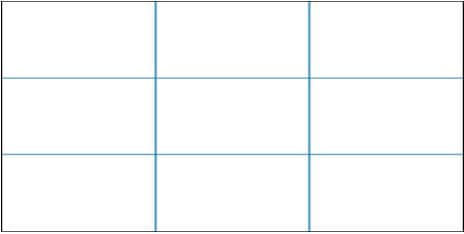
以上面图示的布局方法为例,根据一般web网页设计时所遵循的办法,并结合黄金分割比率的办法:第一,将页面根据3*3的方法进行分割,如下图:

在高度方向上,对上部1/3地区根据黄金分割的办法分出head和menu的地区;
在宽度方向上,对中部左侧1/3地区根据黄金分割的办法分出sidebar的地区,剩下的空间留给content地区;
在高度方向上,对下部1/3地区根据黄金分割的办法分出foot的地区;4、页面结构
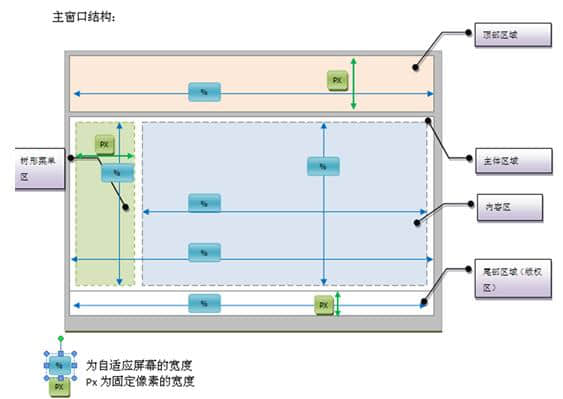
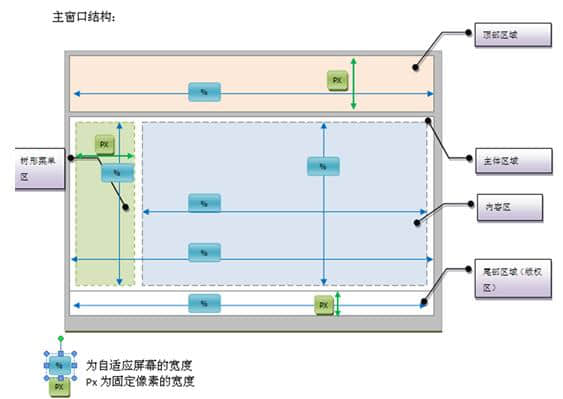
页面的布局中,每个地区大小的概念方法是不一样的,请见下图:

在页面布局中,对每个功能地区的切分是根据“像素”和“比率”方法来进行的,以1024*768的分辨率做为基准,其中:Head地区,宽度是根据比率方法设置的,宽度根据100%设置,高度使用所占的固定像素值来确定的,一般占?px,假如有menu区,则调整为?px;Menu地区,和“head”的配置需要是一样的,宽度根据100%设置,高度结合“head”的高度设置来确定,一般占?px;Sidebar地区,宽度是结合与“content”之间的黄金切分比率,根据固定像素的方法确定的,一般占?px;高度是根据比率方法来设置的;Content地区,高度和宽度方向布局都是根据比率方法来设置的;Foot地区,宽度根据100%设置,高度使用所占的固定像素值来确定的,一般占?px;5、页面展示
对于页面布局来讲,除去上述需要外,还需要考虑如下需要:
能自适应1024*768、800*600两种分辨率;
界面层次低于3层;
默认窗口设置下,不应出现水平、垂直滚动条;
当界面内容超出显示地区时,以浮动层的形式显示;
还有,对于用户的感官而言,屏幕对角线相交的地方是用户直视的地方,而页面正上方四分之一处为易吸引用户注意力的地方,所以在放置页面时应该注意借助这两个地方。
需要:
父页面或主页面的中心地方应该设计在对角线焦点附近;
子页面的地方应该挨近主窗体的左上角或正中;
需要多个子页面弹出时,应该依次向右下方偏移,以显示窗体出标题为宜;
在页面上方四分之一处放置用户的logo、主要功能导航和一些系统操作功能;6、页面美化
界面应该大小合适美学看法,感觉协调舒适,能在有效的范围内吸引用户的注意力。
建议和需要:长宽接近黄金点比率,切忌长宽比率失调、或宽度超越长度;布局要合理,不适合过于密集,也不可以过于空旷,适当的借助空间;同一页面上的按钮大小应该一致,不同页面的按钮大小尽可能相近,按钮上禁忌使用太长的名字;按钮的大小要与界面的大小和空间要协调;防止空旷的界面上放置非常大的按钮;放置完控件后界面不应有非常大的空缺地方;字体的大小要与界面的大小比率协调, 一般用的字体12px;前景与背景色搭配合理协调,反差不适合太大,主色要柔和,最好少用深色,如大红、大绿等,可以借用Windows界面色调;大型系统常见的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等;界面风格要维持一致,字的大小、颜色、字体要相同,需要艺术处置或有特殊需要的地方推荐使用图片表现;假如窗体支持最大化或放大时,窗体上的控件也要伴随窗体而缩放;切忌只放大窗体而忽视控件的缩放;系统对话框页面不应该支持缩放,即右上角只有关闭功能;一般父窗体支持缩放时,子窗体没必要缩放;假如能给用户提供自概念界面风格,则由用户自己选择颜色、字体等;6、页面字体
页面字体属性的设置在相应的CSS中进行概念,页面文字编码需要是UTF-8,在规定字体属性时,需要设置:中文使用“宋体”,英文使用“Arial”或“verdana”,CSS文件中的font-family里面需要保证有“宋体”。
对于页面属性中字体大小的设置,需要内容的不同级别来设置,一般:“Head”中标题文字,20px;“Menu”中的导航文字,14px;“Sidebar”中的文字,12px;“Content”中的正文,12px或14px,标题;“foot”中的文字,12px或10px;有关页面字体属性的具体设置参见附录中的CSS示例。
版权所有:建站宝盒
转载注明来源:
网站建设页面的规范
本文版权网址:
http://www.wcxywh.com/yancheng/20250626/2239.html

 从视觉流向上看,用户第一看到的是页面“Head”部分的左面,一般那里是标识这个WEB应用的Logo;然后是陈列WEB应用主要功能的“Menu”来用于页面导航;下面用户将看的是处于页面左边的“sidebar”,一般这里也是用于页面功能导航的,和“Menu”出的选择相呼应,这里的内容可以通过类似树状结构的方法展示更为详细的功能;下面是处于页面中心地方的内容部分,最后用户的视线落在WEB页面的底部。
从视觉流向上看,用户第一看到的是页面“Head”部分的左面,一般那里是标识这个WEB应用的Logo;然后是陈列WEB应用主要功能的“Menu”来用于页面导航;下面用户将看的是处于页面左边的“sidebar”,一般这里也是用于页面功能导航的,和“Menu”出的选择相呼应,这里的内容可以通过类似树状结构的方法展示更为详细的功能;下面是处于页面中心地方的内容部分,最后用户的视线落在WEB页面的底部。
 在页面布局中,对每个功能地区的切分是根据“像素”和“比率”方法来进行的,以1024*768的分辨率做为基准,其中:Head地区,宽度是根据比率方法设置的,宽度根据100%设置,高度使用所占的固定像素值来确定的,一般占?px,假如有menu区,则调整为?px;Menu地区,和“head”的配置需要是一样的,宽度根据100%设置,高度结合“head”的高度设置来确定,一般占?px;Sidebar地区,宽度是结合与“content”之间的黄金切分比率,根据固定像素的方法确定的,一般占?px;高度是根据比率方法来设置的;Content地区,高度和宽度方向布局都是根据比率方法来设置的;Foot地区,宽度根据100%设置,高度使用所占的固定像素值来确定的,一般占?px;5、页面展示
在页面布局中,对每个功能地区的切分是根据“像素”和“比率”方法来进行的,以1024*768的分辨率做为基准,其中:Head地区,宽度是根据比率方法设置的,宽度根据100%设置,高度使用所占的固定像素值来确定的,一般占?px,假如有menu区,则调整为?px;Menu地区,和“head”的配置需要是一样的,宽度根据100%设置,高度结合“head”的高度设置来确定,一般占?px;Sidebar地区,宽度是结合与“content”之间的黄金切分比率,根据固定像素的方法确定的,一般占?px;高度是根据比率方法来设置的;Content地区,高度和宽度方向布局都是根据比率方法来设置的;Foot地区,宽度根据100%设置,高度使用所占的固定像素值来确定的,一般占?px;5、页面展示 厦门网站建设知名品牌
厦门网站建设知名品牌