来源:www.wcxywh.com │ 网站编辑:网站建设 │ 发表时间:2025-06-25 15:11
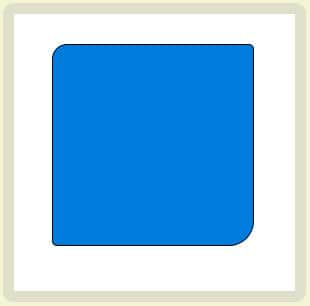
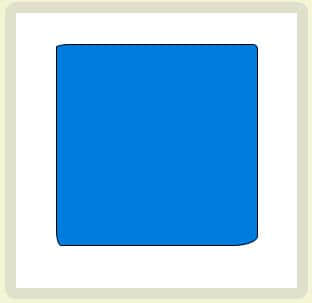
 目前设置它的圆角半径为15px:border-radius: 15px;
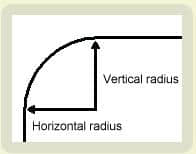
目前设置它的圆角半径为15px:border-radius: 15px; 这条语句同时将每一个圆角的"水平半径"(horizontal radius)和"垂直半径"(vertical radius)都设置为15px。
这条语句同时将每一个圆角的"水平半径"(horizontal radius)和"垂直半径"(vertical radius)都设置为15px。
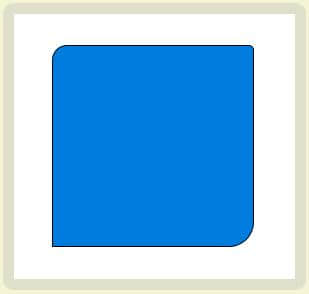
 border-radius: 15px 5px 25px;
border-radius: 15px 5px 25px; border-radius: 15px 5px 25px 0px;
border-radius: 15px 5px 25px 0px;
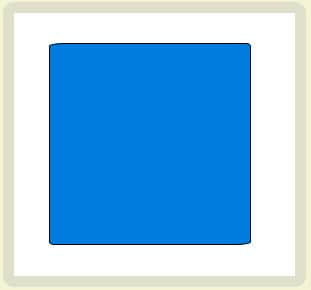
 border-radius: 15px 5px 25px / 3px 5px;
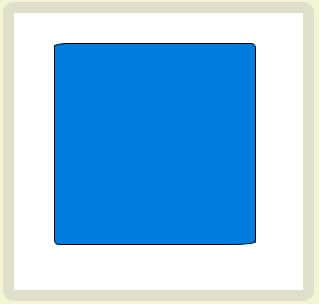
border-radius: 15px 5px 25px / 3px 5px; border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;
border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px; 浏览器支持:
浏览器支持: 1. 做两个圆角的图片,这两个图片可以先做一个图片,然后用photoshop软件垂直翻转一下就好了。
1. 做两个圆角的图片,这两个图片可以先做一个图片,然后用photoshop软件垂直翻转一下就好了。 2. 在两个图片中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的单元间距设为1,其他都为0。
2. 在两个图片中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的单元间距设为1,其他都为0。 3. 将表格的单元格背景色设置为白色(从2、3两步可以看出这里其实是制作了一个细线边框的表格)
3. 将表格的单元格背景色设置为白色(从2、3两步可以看出这里其实是制作了一个细线边框的表格) 4. 最后大家就能在表格里面填写内容了,大家可以把这个部分当然一个整体,复制并粘贴到页面上不一样的地方,当然你也可以改变整个圆角表格的尺寸,要做的就是改变圆角图片和插入表格的尺寸了。
4. 最后大家就能在表格里面填写内容了,大家可以把这个部分当然一个整体,复制并粘贴到页面上不一样的地方,当然你也可以改变整个圆角表格的尺寸,要做的就是改变圆角图片和插入表格的尺寸了。
 1. 筹备工作:制作两个小圆角图片,如右图。可以先制作一个,让后用有关软件翻转就能了
1. 筹备工作:制作两个小圆角图片,如右图。可以先制作一个,让后用有关软件翻转就能了 2. 制作一个一行三列的表格。表格的单元间距、单元边距、边框均设置为零。宽度默觉得100%,也可以设成固定的宽度,本例设为150像素。
2. 制作一个一行三列的表格。表格的单元间距、单元边距、边框均设置为零。宽度默觉得100%,也可以设成固定的宽度,本例设为150像素。 3. 单击“显示隐藏指导方针”按钮,并将第一步的两个小图片分别插入1、第三单元格。然后选中左侧的小图片,再按一下向左的方向键,最后按退格键,将小图片前的一个空格删除。
3. 单击“显示隐藏指导方针”按钮,并将第一步的两个小图片分别插入1、第三单元格。然后选中左侧的小图片,再按一下向左的方向键,最后按退格键,将小图片前的一个空格删除。 4. 设置第一个单元格的水平对齐方法为左对齐,垂直对齐方法为顶部,使图片在单元格的左上方,第三个单元格的水平对齐方法为右对齐,垂直对齐方法为顶部,使图片在单元格的右上方。
4. 设置第一个单元格的水平对齐方法为左对齐,垂直对齐方法为顶部,使图片在单元格的左上方,第三个单元格的水平对齐方法为右对齐,垂直对齐方法为顶部,使图片在单元格的右上方。 5. 将每一个单元单元格的背景色(注意是单元格)设置为插入的图片颜色相同。
5. 将每一个单元单元格的背景色(注意是单元格)设置为插入的图片颜色相同。 6. 在下面再插入一个同样边框颜色的细线表格,目前就能在细线表格里写入内容了。
6. 在下面再插入一个同样边框颜色的细线表格,目前就能在细线表格里写入内容了。
 这种表格是否非常眼熟啊?的确,大家可以在不少的大网站找到它的身影。
这种表格是否非常眼熟啊?的确,大家可以在不少的大网站找到它的身影。下一篇:没有了
 厦门网站建设知名品牌
厦门网站建设知名品牌
互联网品牌推广专家
北京上海天津重庆河北山西内蒙古辽宁吉林黑龙江江苏浙江安徽福建江西山东河南湖北湖南广东广西海南四川贵州云南西藏陕西甘肃青海宁夏新疆台湾香港澳门石家庄唐山秦皇岛邯郸邢台保定张家口承德沧州廊坊衡水太原大同阳泉长治晋城朔州晋中运城忻州临汾吕梁呼和浩特包头乌海赤峰
建站宝盒是一家以提供随州网站建设、随州网络优化、随州网站推广、随州网络营销一站式服务性网站。公司凝聚了一批专业的设计团队、千余网站建设案例,公司拥有国内一流的网站建设、网站制作、网页设计团队,如果您已经有网站的,看看我们精美的网站建设案例也无妨.一流的服务态度和先进的网络技术让我们在竞争激烈的网站设计这行业中蓬勃发展。