来源:www.wcxywh.com │ 网站编辑:网站建设 │ 发表时间:2025-06-25 21:09
上一节中,3个村民排列了自己家里的商品,这回, 其中第一个村民为了和其他村民角逐,给商品加上了图片。图形化网页列表如代码1-3所示。

打开记事本,输入以上代码,另存文件名为“img.htm"至桌面,双击“img.htm”文件,显示结果如图1.5所示。

提示:此时是看不到图片的,快点上网找几张冬瓜、西瓜、南瓜的图片,然后在桌面新建文件夹“images",将找到的图片放入“images’文件夹,重新打开img.htm看看,就能看到了。
网站制作代码剖析:在网页中加入图片用<img>标签,在本例中,<img>标签有3个属性,属性之间用空格分隔,其中“src"属性指定图片的径,"width"属性指定图片的宽度,"height"属性指定图片的高度。自从第一个村民给冬瓜、西瓜、南瓜加上图片后,其他村民纷纷效仿,直到后来每一个人的商品都愈加多时.一个页面就放不下所有些图片了。这个时候,第兰个村民潜心学习几天后,决定进行改版,将原有些图片离别列表页,列表仅用于显示商品的名字和说明,名字上加链接,单击名字就能看到图片。第三个村民共有4个页面源码。打开记事本,输入代码1-4,另存文件名为“links.htm"至桌面。

打开记事本,输入以下代码,另存文件名为"donggua.htm"至桌面。

打开记事本,输入以下代码,另存文件名为“nangua.htm”至桌面。

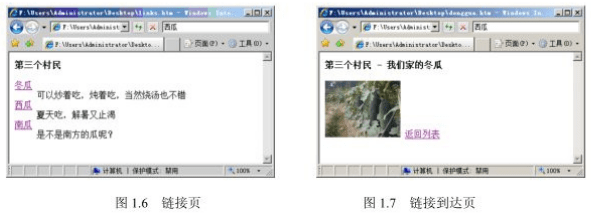
都保存好后,回到桌面,双击"links.htm”文件,浏览器显示结果如图1.6所示。页面内容中的冬瓜、西瓜和南瓜都有了颜色和下画线,这说明冬瓜、西瓜和南瓜分别都有一个链接,单击后会跳转到另一个地方。单击任意一个链接,比如冬瓜,浏览器跳转到“donggua.htm",到达"donggua.htm"后,还可以单击“返回列表”链接回到“links.htm", 如图11.7所示。
上一篇:浅析营销型网站与销售网站制作不同
下一篇:没有了
 厦门网站建设知名品牌
厦门网站建设知名品牌
互联网品牌推广专家
北京上海天津重庆河北山西内蒙古辽宁吉林黑龙江江苏浙江安徽福建江西山东河南湖北湖南广东广西海南四川贵州云南西藏陕西甘肃青海宁夏新疆台湾香港澳门石家庄唐山秦皇岛邯郸邢台保定张家口承德沧州廊坊衡水太原大同阳泉长治晋城朔州晋中运城忻州临汾吕梁呼和浩特包头乌海赤峰
建站宝盒是一家以提供绍兴网站建设、绍兴网络优化、绍兴网站推广、绍兴网络营销一站式服务性网站。公司凝聚了一批专业的设计团队、千余网站建设案例,公司拥有国内一流的网站建设、网站制作、网页设计团队,如果您已经有网站的,看看我们精美的网站建设案例也无妨.一流的服务态度和先进的网络技术让我们在竞争激烈的网站设计这行业中蓬勃发展。