身为网站建设小白的你,是否还在纠结于你制作的网页找不到一组完美的色彩搭配策略?在本课程中大家将与你推荐6条一定会火,并且“错不了”的指导方针,你可以根据这类原则把握最基本的色彩规律。目前大家推荐的这类原则都不是规则,你会在你的职业生涯中创造出更多的色彩搭配策略。相反,他们是一个起点,是你怎么样存活在网站制作范围色彩方向的安全指南。1、需要色彩搭配的是你的画布,而不是你的图片一个在网站制作中最根本的原则是,无论你花了多少时间创造了一个辉煌的设计,其最后有哪些用途是发挥出内容的核心地方。你的色彩搭配策略永远不应该比它呈现的内容的愈加“响亮”。你的设计应该是在后台,目的是帮助突出网站的内容。

淡色的画布突出了图像,而明亮的画布反而不可以突出你的内容。用Photoshop或者Sketch等软件设计网站的时候,创建设计的过程总是是相互独立的。有的设计单个看着很好,也能被你的顾客所同意,但当它真的被设计成网页的时候不适合的色彩搭配总是会分散访客的注意力。事实上,网站制作的过程是和内容紧密相连的,不少制作高质量的网页看起来空空荡荡,几乎没内容。这是一个伟大的想法:你可以在你的网站上先铺陈出你的内容,用设计软件也好使代码也好,然后在你内容的周围设计你的网页。当然这也是一个特殊状况,假如一个特定风格的图像和照片都能和你的设计和谐的融为一体,那样你的设计色彩搭配才算是完美。试想一下,网站的色彩搭配对内容而言就像衣服对于人的重要程度,对此你需要拟定一套完美的并且合身的衣服。2、选择简单的灰色作为你网站的基调你可以为你的网站基调选择无数种颜色,不过我建议你使用最简单的颜色,譬如白色/浅灰色与深灰色的搭配文字背景。你可以看看任何热点的网站、模版、主题,白色或浅灰色与深灰色搭配成了大部分的选择,这当然也是有充分理由的。如此的搭配对访客而言提升了你内容的可读性,并且把你的图片突出在最前方。

通常来讲,你的文字最好防止用墨黑色,深灰色一般更容易阅读。大家提供一个比较舒服的文字颜色范围:#333333到#666666。
对于你的背景色,全白色是可以搭配任何文本的最安全的颜色。假如你想使用其他的背景颜色,大家建议使用#FFFFFF到#CCCCCC
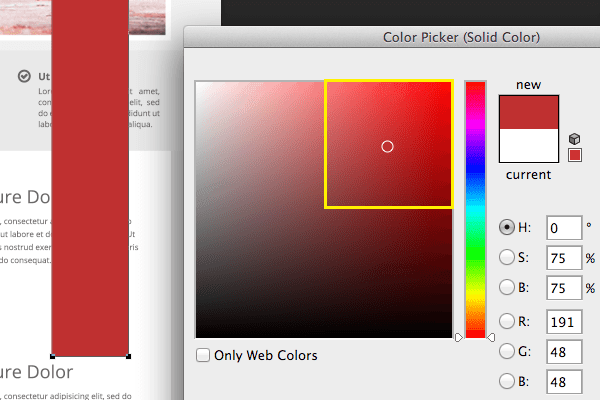
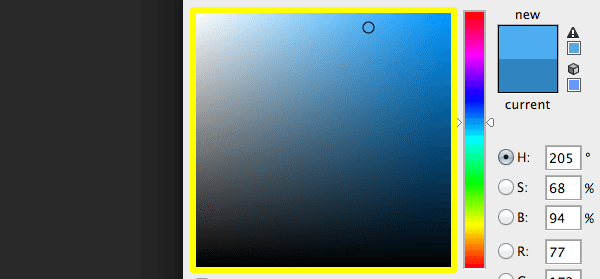
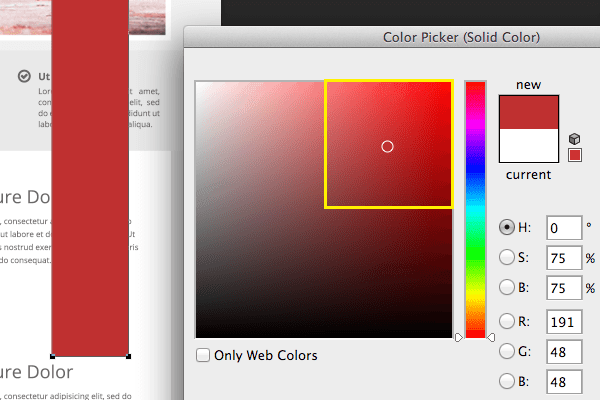
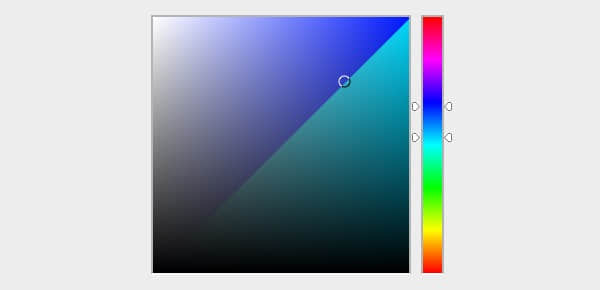
当然,这类颜色的选择都不是固定死的。只是假如你是小白,以上的色彩搭配策略你可以放心用。3、只选择一种颜色突出显示假如你选择好几种不一样的色调来,那样你的色彩搭配策略绝大部分是有问题的。你颜色用得越多,你的页面就愈加很难控制。所以,在你网页以灰色基调的首要条件下,你最好只选择一种鲜艳的颜色来作为你想要突出的事物,譬如标题、菜单、按钮等等。你的高亮颜色可以是蓝色、红色、绿色,等等。你最佳选择与你的基调颜色有关的高亮颜色。打开你的颜色选择器,并单击你彩色方块的中心。

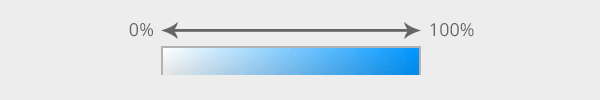
向上或向下移动你的滑块,你可以仔细选择你觉得比较合适的颜色。

目前,你设计的页面有了三个基本的颜色:背景色、文本色和高亮色。在将来你也可以选择一种以上的高亮色,但目前对于小白的你来讲还是选择一种做合适。你目前已经学会了基本的色彩搭配,假如你有信心,你将来还可以尝试更多种不一样的策略。你刚刚学到:掌握了怎么样选择“色相”。概括来讲,色相是基本色,当你移动滑块,你会看到h值在颜色选择器中的变化。“H”代表色相,一旦你选择了你的高亮颜色,文本框中显示的就是你目前颜色的色相。4、假如有疑问,请用蓝色假如你对你的高亮色的选择有疑惑的话,可以用蓝色。蓝色是一种弹性比较大的颜色,可以和非常多种颜色搭配。黄色和紫色也很好,但假如使用方法不对会事与愿违。其次,假如你是用蓝色,那样你用错颜色的概率就会非常低。假如你正犹豫着不了解用哪种颜色好,可以用蓝色。比较安全的蓝色包含从H235到H190,从海军蓝到深蓝色。

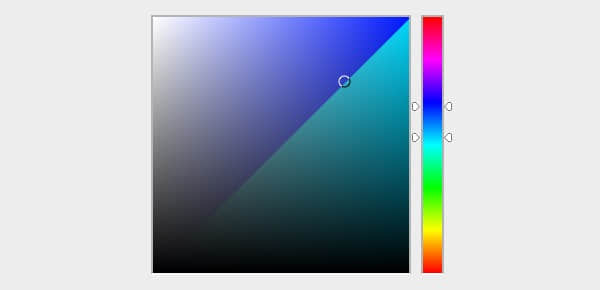
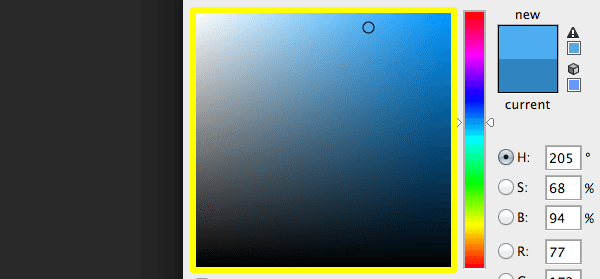
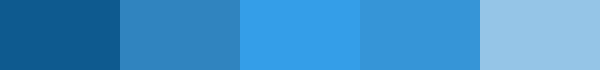
若是我的话,我一般选择H205的蓝色,假如你选定了一种颜色作为你的高亮色,那样也请你在其他需要的地方用这种颜色。假如你的按钮、标题等需要高亮,把它们的颜色也换成同一种蓝色。在下面这个例子中我把白色换成了蓝色。5、给你的高亮色增加变化

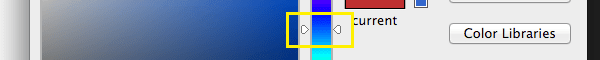
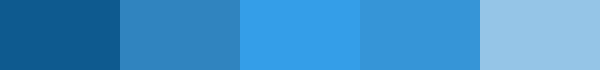
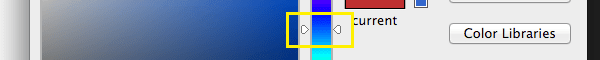
你一旦选择了高亮的颜色,从该点移动滑块来选择下面的颜色。在你的设计中也需要其他的颜色,高亮色的稍微变化会叫你的颜色选择变得简单。
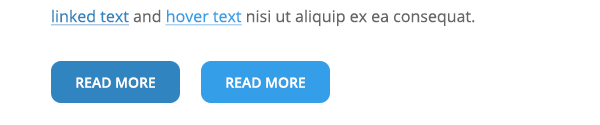
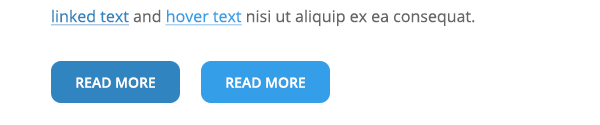
用这类种类的颜色变化的东西,如:悬停成效:

边界:

6、尽可能不要用颜色选择器右上角的颜色颜色选择器的右上角是一块肥沃的土地。在右上角的颜色就像F1赛车; 他们可以实行出惊人的成效,而且很诱惑,但一般想用好需要很多的经验。假如没这种经验,他们或许会致使事故的发生,所以最好以削弱你的颜色,最好都维持比较淡化的色彩。这就是为何在本课程的第三部分,我问你点击的颜色在地图右上角的中心选择你的高亮颜色之前,要确保你有一个比较柔和的颜色拉开帷幕。
为了说明这一点,看假如我只不过改变了大家设计的色调,到现在为止,会发生什么。
分分钟亮瞎了访客的眼睛!假如你想确保你不烧焦你的访客的视网膜,遵循留出颜色选择器的右上角的格子的一半原则。饱和度和亮度

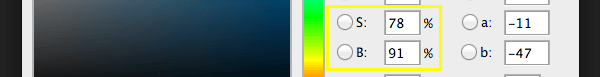
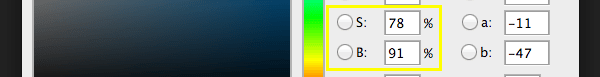
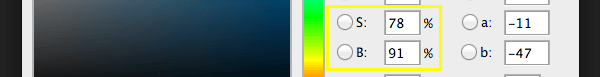
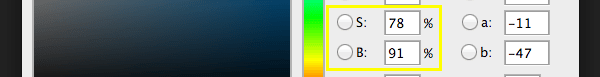
当你拖动周围的颜色选择器地区的地图地区,你会看到“S”和“B”的值发生变化,这代表饱和度和亮度。你还可以看到色相号维持不变。所以,你通过改变你原有些色相的饱和度和亮度会产生颜色的变化。饱和度是一种生动的色彩表现。比如,觉得“我的衬衣中渗透着葡萄酒红”。在一个典型的颜色选择器饱和度是多少白了就是混在你的基地的色调来决定。白色越少,越饱和。当你拖动到右侧的颜色在地图上可以降低白色量,从而增加了饱和度,“S”的值上升。当你拖动到左侧向所有些白角,你会降低饱和使“S”的值降低。

亮度亮度是有多少黑色混合到你的颜色。黑色越少,越亮。当你拖动滑块向上,降低了黑色的数目,增加亮度,在颜色选择器中的“B”的值上升。
与你原来的色调混合的黑色也被叫做创造了“阴影”。这也源自油漆混合,是黑色油漆与涂料颜色的混合。当你混合灰色到彩色这被叫做创造了色调。假如你调节饱和度和亮度,那样你就创造了一种色调。所以基本上任何时候无论你的饱和度和亮度均小于100%,这就是一个色调。同样,这个词源自油漆混合,在其中创建一个灰色的油漆,然后用彩色涂料混合。单色色彩搭配策略

单色的色彩搭配策略是,你以一个基本的色调和扩展它的色相,饱和度和亮度。因此,通过采摘一大闪光点的颜色和它创造的变化,你事实上创建了一个单色策略。总结:坚持训练对灰度基础的单色色彩搭配策略,直到你感到非常有信心为止。试着用不一样的色调,尝试创建不一样的高亮色,看看它是怎么样改变饱和度和亮度的设置,直到可以用为止。当你感觉非常舒服,可以增加一个额外的高亮颜色。我建议尝试橙色和蓝色,由于他们总是是最简单的二重奏。然后尝试绿色和蓝色,这在我的经验中是第二个最简单的。这两种总是是与顾客和访客都会称赞的搭配。为了推进了你对Web的色彩搭配策略的理解,最好的事情就是抓住自己喜欢颜色,你可以用取样器,并用它来研究资深的设计师是如何做到的丰富的配色的。当你在浏览网络的时候,看到一个非常大的配合突破,你可以用颜色取样器看看在页面上用的颜色的色彩搭配策略。你甚至可以尝试每一个色相,看看什么饱和度和亮度水平成效最好吧。另外应该注意它的颜色组合的和谐度。假如有疑问,可以随时回到是你的“安全第一”的指导方针,这无论怎么样都是不会错的。
版权所有:建站宝盒
转载注明来源:
网站建设色彩搭配课程(经典)
本文版权网址:
http://www.wcxywh.com/hainan/20250626/2228.html

 通常来讲,你的文字最好防止用墨黑色,深灰色一般更容易阅读。大家提供一个比较舒服的文字颜色范围:#333333到#666666。
通常来讲,你的文字最好防止用墨黑色,深灰色一般更容易阅读。大家提供一个比较舒服的文字颜色范围:#333333到#666666。 向上或向下移动你的滑块,你可以仔细选择你觉得比较合适的颜色。
向上或向下移动你的滑块,你可以仔细选择你觉得比较合适的颜色。
 若是我的话,我一般选择H205的蓝色,假如你选定了一种颜色作为你的高亮色,那样也请你在其他需要的地方用这种颜色。假如你的按钮、标题等需要高亮,把它们的颜色也换成同一种蓝色。在下面这个例子中我把白色换成了蓝色。5、给你的高亮色增加变化
若是我的话,我一般选择H205的蓝色,假如你选定了一种颜色作为你的高亮色,那样也请你在其他需要的地方用这种颜色。假如你的按钮、标题等需要高亮,把它们的颜色也换成同一种蓝色。在下面这个例子中我把白色换成了蓝色。5、给你的高亮色增加变化



 亮度亮度是有多少黑色混合到你的颜色。黑色越少,越亮。当你拖动滑块向上,降低了黑色的数目,增加亮度,在颜色选择器中的“B”的值上升。
亮度亮度是有多少黑色混合到你的颜色。黑色越少,越亮。当你拖动滑块向上,降低了黑色的数目,增加亮度,在颜色选择器中的“B”的值上升。
 厦门网站建设知名品牌
厦门网站建设知名品牌