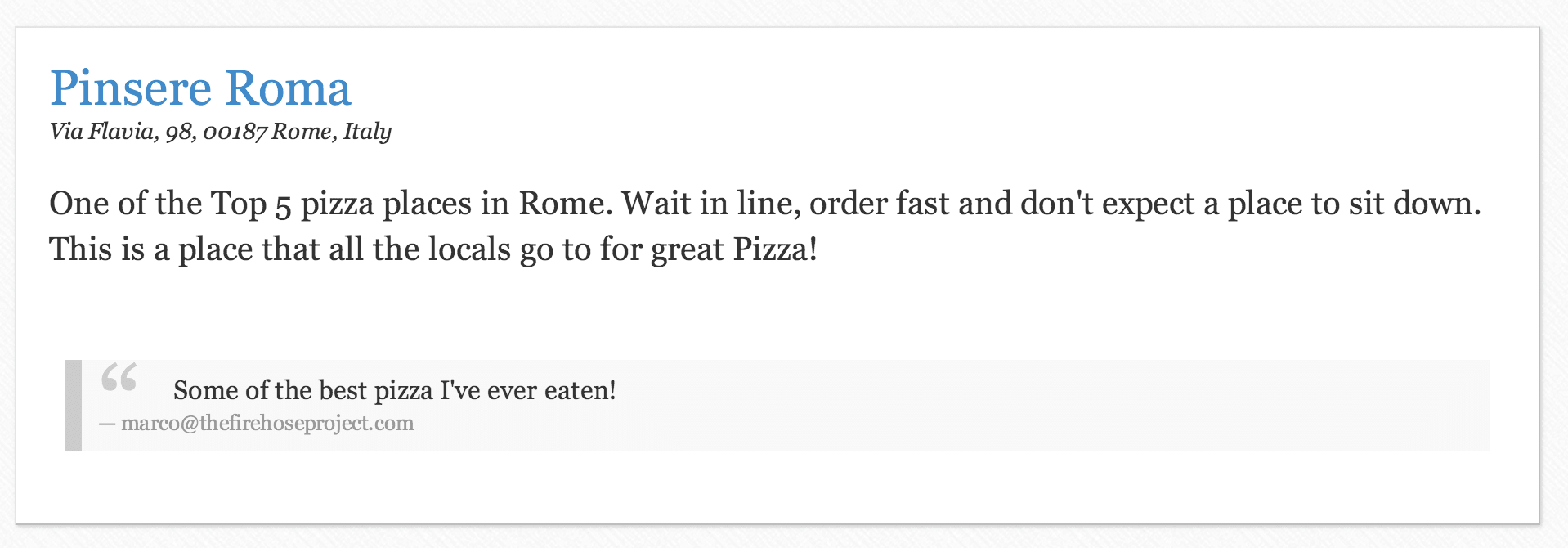
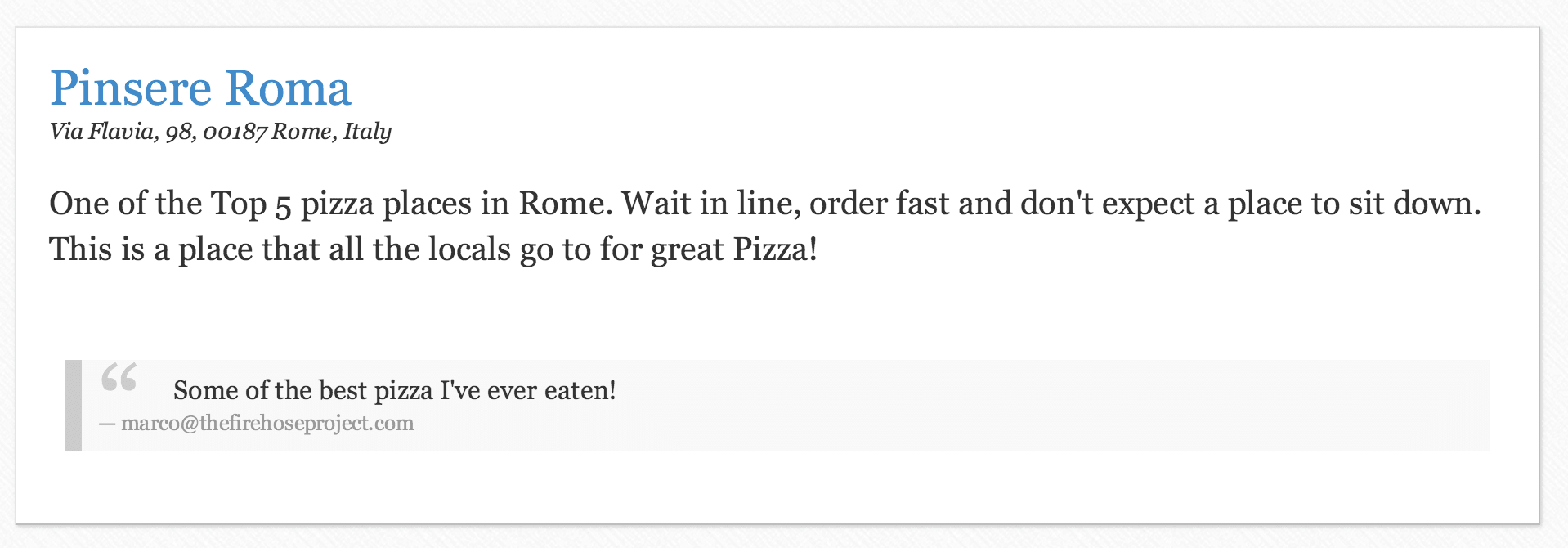
我曾与一位视觉设计师合作一同开发一款web应用。他提交给我的设计稿看着很带感,于是我依据他的设计稿,用HTML和CSS将web应用写了出来。当我以为所有都已完成,并且火急火燎地将商品给他看的时候,了解他说什么了么?“你全做错了。”的确。我并没依据他的模型来用字体,为此他专门把我叫出来并告诉我这是一个很大的错误。我该怎么样弥补呢?“我不了解。但现在它是最大的问题,毫无疑问。”说起来,在过去的非常长一段时间里,我都同不一样的网页设计人员一块合作开发各种不一样的网站,这使得我渐渐开始关注网站制作中的不少细小但要紧的细节了,譬如,字体。在此可以简单介绍一点背景常识。现在多数的网站建设都是基于HTML和CSS来开发的,假如你毫无网站建设经验,或许你有必要找个HTML&CSS的介绍视频学习一下,譬如1小时创建一个体验很好的网站页面之类的课程。以下,是我的视觉设计师教授给我的字体常识。字体规格改变某写字体样式最简单的方法,是改变CSS的Font-family属性,然后,浏览器会直接读取用户电脑上的字体,想来每一个网站建设者都了解这件事情。一般而言,一共有12种容易见到的网站制作外包安全字体,除开相对特殊的Comic Sans,还有11款字体可以供你在绝大部分种类的网站上随便用。假如你的视线仅仅盯着这十来个字体就未免太局限了。假如你足够敏锐,你会有意识地调整字体的粗线(light、normal、bold)和字间距,追求更好的成效。举例,当你在导航栏中用特粗的字体,紧凑的字体间距,会叫你的网站看着愈加专业。相反,假如你用的是极细的字体,网页会给人一种很锐利、明确的感觉。另一个用字体的技巧,就是在CSS中为字体添加字体阴影属性。以下的案例中,字体家族被设定为Helvetica,并且字体粗细被设定为极细。

这一字体的案例来源于于大家的web应用Nomster。字体栈当你在指定要用什么字体的时候,你可以参考要紧程度来设定一个顺序,越靠前的优先级越高。当设施中没排名考试前的字体的时候,那样系统会自动调用排名靠后的字体。这也就是为何windows和Mac内置字体不尽相同,但最后都能调用适合的字体而正常显示网页内容是什么原因所在。对于这个字体栈的设定,以下的工具/网站应该能帮到你:CSS Tricks – Font Stacks:这是一个拥有8个不同字体的字体栈,直接从CSS Tricks抓取这个字体栈,你的网站字体成效一定不会像1995之前的网站那样残废。CSSFontStack.com:一个专业提供各种不同字体栈的网站,超越40种不同字体栈供你选择~当然,假如你通过Google和百度来搜索应该可以发现更多的字体栈。以下的用法案例同样来自大家的Web应用Nomster。它所用的字体栈也是大家最喜欢的,由于它确实提升了网站的可读性。

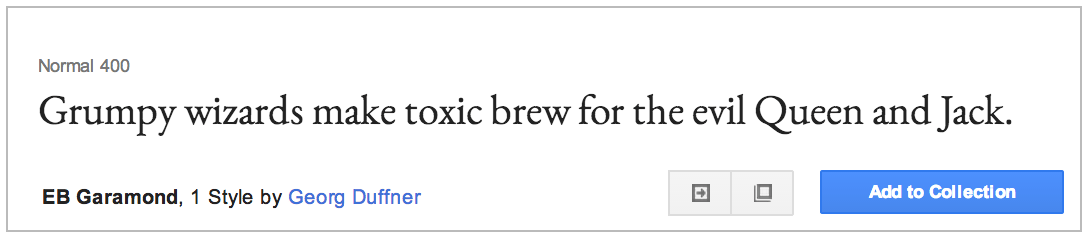
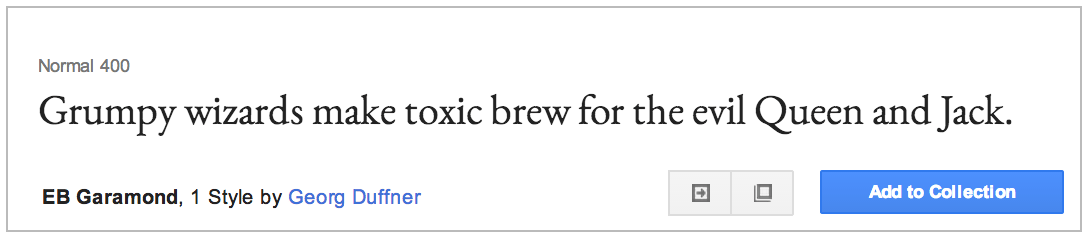
加载特定字体在web应用中用特定字体来显示文本,是一件可行性非常高的事情。你不必找一个“看着非常像”的字体来凑合,由于以下的办法可以助你直接用你喜欢的字体:字体推广托管服务将一个普通字体加载到网站上,确实需要一点方法。字体推广托管服务可以替你做到这一点,不过有些是不收费的,有些是收费的。谷歌 web Fonts:Google的字体服务还是很可靠的,整理了很多优质的web字体供你调用到网站中去。根据Google官方的指示,你可以轻松地在你的web应用中调用这类字体。当你想在网站中用Garamond这个字体的时候,你若是用字体栈来调用的话,或许会由于浏览器差异而没办法正常用,也会由于当地字体而显示不正常,而用Google字体中的“EB Garamond”则没有如此的问题,它不会调用当地字库,而且大伙电脑里面显示也会完全一样。

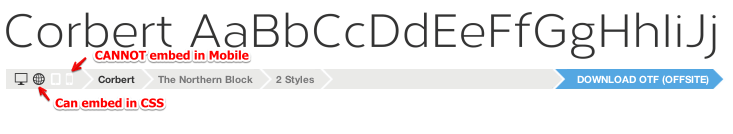
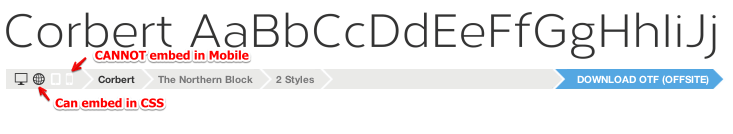
Google字体服务是免费而易用的,并且会让不一样的系统不一样的浏览器都维持一致的体验,那为何会有人考虑其他的策略呢?缘由非常简单。Google字体平台所网站收录的字体多数是相对更开放甚至是直接开源的字体,但有不少杀手级字体的开发商并不想这么做。作为产品供应字体可以给这类开发商带来更大的利益,这使得你没办法在Google字体平台上找到它们。当然,这个问题也是可以解决的。TypeKit :这个字体网站也是耳熟能详的大站。其中囊括了不少品质出色的好字体,但相信我,你看了会后悔的。为何这么说?那些看着出色的字体并不实惠!基础的服务需要每年上交25USD,而高级版的每年需要交100USD!当然,假如不差钱的话,选择TypeKit也很好~所以,最好不要告诉与你合作的设计师,不然他们会逼着你整套整套得买字体的!(忽然意识到这篇文章的读者会是设计师……)那样以上三种策略就是全部的解决方法了?别傻了,当然不止。Google字体是最著名的免费字体服务商,而TypeKit则是收费字体服务商中最火爆的,你要用心找还有大量的字体推广托管服务商可供选择。自推广托管字体这是一种相对棘手的解决方法。由于这种办法的重点完全不在技术上,而是你得深入理解字体的授权和有关法律细节。当大家直接从用户的机器上调用字体,或者用推广托管字体的时候,大家完全不需要考虑太多,几行CSS代码会解决所有些问题。但,当大家要自己推广托管字体的时候,就需要了解用字体的权限和相应的授权细节了。比较高档的玩儿法是你在写代码的时候,告诉浏览器下载字体,并且告诉浏览器将去什么地方查找字体文件(或者多个版本的字体文件),然后告诉浏览器这类字体的名字分别是什么。同时也应该注意,这类字体的种类。容易见到的字体格式是EOT、OTF、WOFF、TTF、SVG等。不同浏览器惯于处置的字体格式可能不同,所以最好你得筹备好多种不一样的字体供不同浏览器下载。所以,第一你要将你筹备好的字体文件转化成多种不同格式的字体,譬如,你筹备好一个.ttf格式的字体,那样你需要将它转化成.woff、.otf、.svg等格式的字体,然后你就能设定下载文件的地方、调用字体的有关信息了。令事情变得棘手的地方就在此了。考虑到你提供给了世界上每一个人从你网站上下载字体的机会,那样当你将字体上传到服务器的那一刻开始,大家就能毫无顾忌地将字体下载到他们的电脑上,推荐给朋友甚至用到他们我们的网站上。这就是为何不少字体开发商不想让他们的字体随便用在网站上。因此当你需要下载一个用在我们的网站上的字体之时,你需要探寻授权可以用于互联网且不收费的字体(当然,不是用于桌面的那种)。FontSquirrel:这是一个我特喜欢的免费字体网站,他们的首页上有一些的超优质免费字体,并且每一个字体的字体许可都已经明确地标注了出来。

在FountSquirrel上还有另外一个超赞的工具,那就是WebFont生成器。你可以将单个字体文件上传到生成器中,它会将它自动转化成你需要的其他字体,并且同时生成相应的CSS代码,可以供你直接插入到网站代码中。只须格式允许,WebFont都能转化,并不规定字体来源。除去免费字体,FontSquirrel还卖有很多的字体是收费的。以下便是来自FontSquirrel的字体“Pacifico”在大家的Nomster上应用的案例:

MyFont.com同样会免费提供少量字体(但其他字领会收费)的字体网站。当你在这个网站中搜索自己要的字体的时候,会发现其中绝大部分的字体都是需要你付费的,但其中有的字体家族中特定粗细的字体是免费提供的,必须要仔细筛选。假如你人品好,真的可以淘到好字体。最后,关于字体还有三件事情是需要知道的:
1、不一样的字领会赋予网站完全不同的感觉,把握好字体的细节就能掌控好网站的感觉;2、将字体加载到web应用中的办法有一大把,仔细筛选一种符合我们的;3、打造专业和炫酷的呈现成效固然要紧,但网站的最后目的还是传达信息,叫人阅读的。所以在调整成效完之后,可以猴退一步仔细审视一下,用户能否读到所有你写上去的文字。
版权所有:建站宝盒
转载注明来源:
网站建设之字体怎么样设置
本文版权网址:
http://www.wcxywh.com/chengmai/20250410/780.html





 厦门网站建设知名品牌
厦门网站建设知名品牌