来源:www.wcxywh.com │ 网站编辑:网站建设 │ 发表时间:2025-06-26 18:09
 2、用photoshop设计LOGO与photoshop的基本操作1)Photoshop cs4应用程序图标
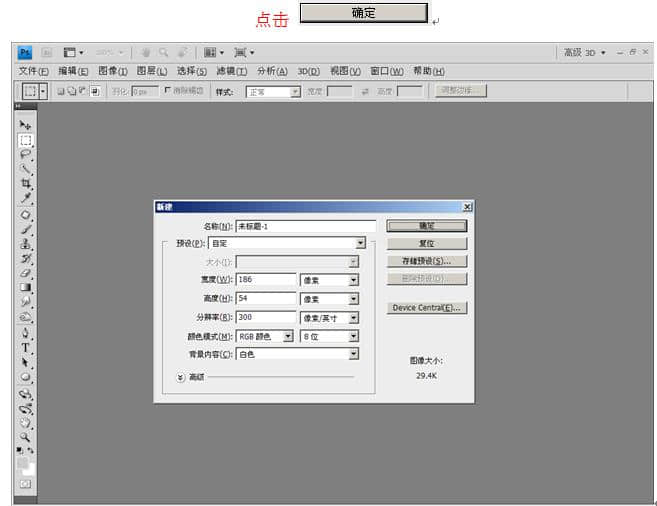
2、用photoshop设计LOGO与photoshop的基本操作1)Photoshop cs4应用程序图标 3)点击文件菜单/新建按钮 出现新建窗口
3)点击文件菜单/新建按钮 出现新建窗口 Photoshop cs4 设计制作界面
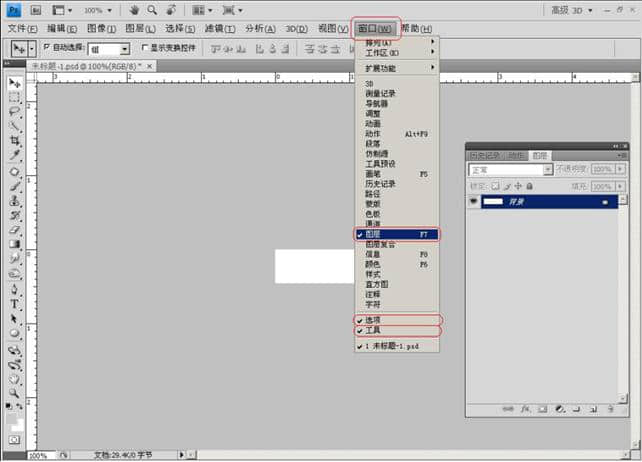
Photoshop cs4 设计制作界面 调出常用窗口:第一点击菜单栏上的窗口→图层/选项/工具等常用窗口
调出常用窗口:第一点击菜单栏上的窗口→图层/选项/工具等常用窗口 以 半岛城邦企业为例做一个LOGO
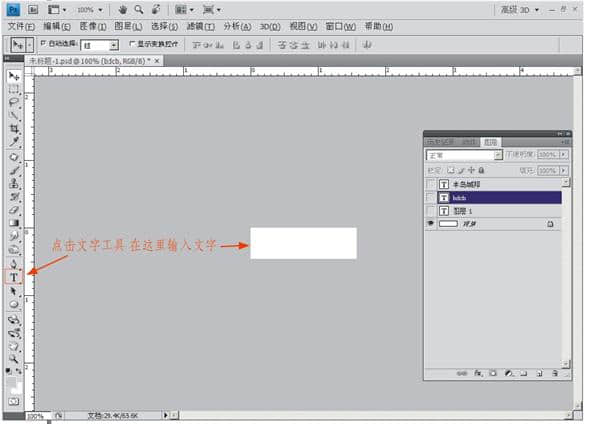
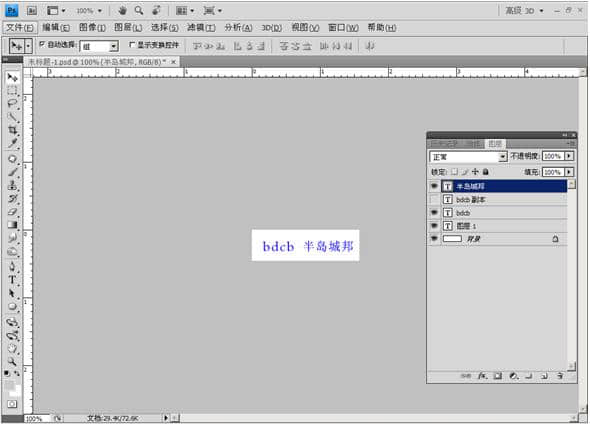
以 半岛城邦企业为例做一个LOGO
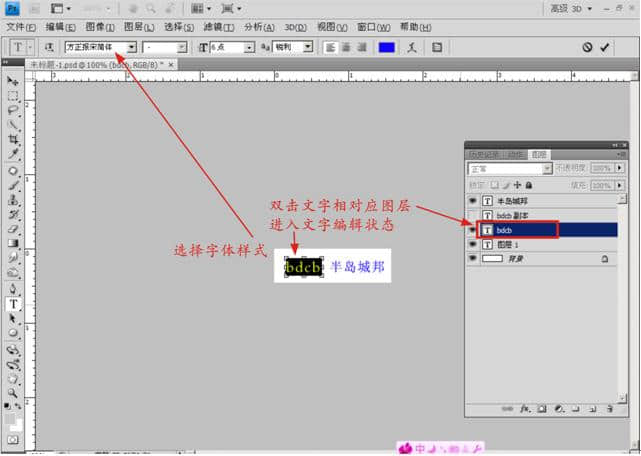
 双击文字进行编辑选择文字样式和颜色
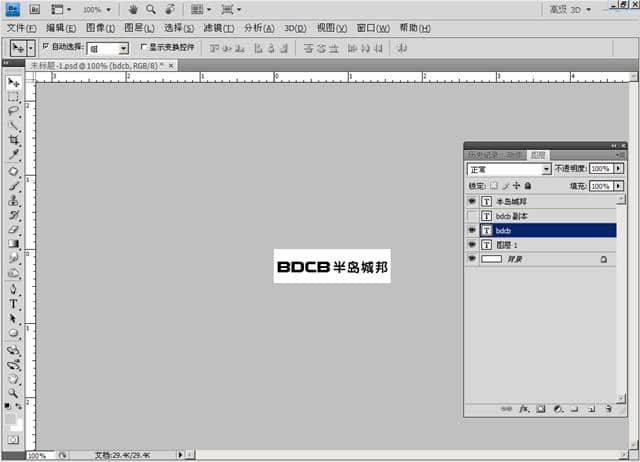
双击文字进行编辑选择文字样式和颜色 字体可自由选择整体颜色和字体搭配合理美观即可
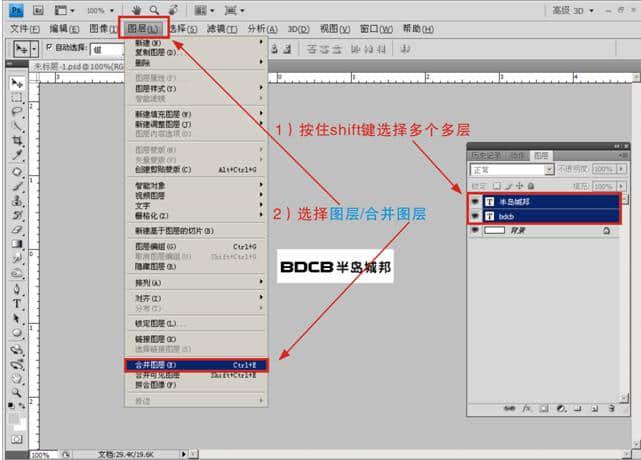
字体可自由选择整体颜色和字体搭配合理美观即可 选好字体和颜色后进行图层合并(选择需要合并的图层,按shift先择连续多个图层,按住ctrl键选择多个不连续图层)再选择菜单图层/合并图层图层解说:通俗地讲,图层就象是含有文字或图形等元素的胶片,一张张按顺序叠放在一块,组合起来形成页面的最后成效。图层可以将页面上的元素精准定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌图库层。打个比如,在一张张透明的玻璃纸上作画,透过上面的玻璃纸可以看见下面纸上的内容,但无论在上一层上怎么样涂画都不会干扰到下面的玻璃纸,上面一层会遮挡住下面的图像。最后将玻璃纸叠加起来,通过移动各层玻璃纸的相对地方或者添加更多的玻璃纸即可改变最后的合效果果。
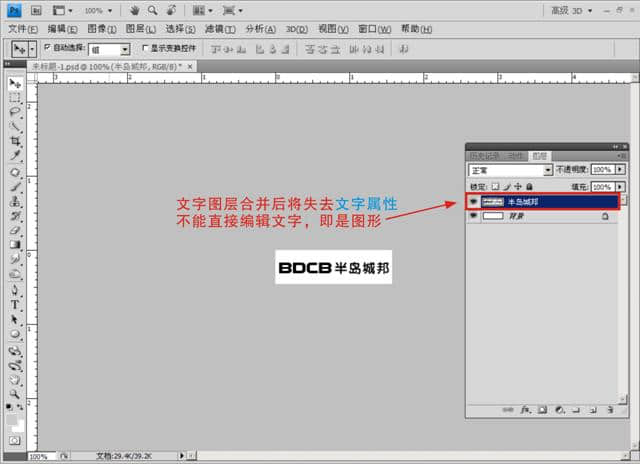
选好字体和颜色后进行图层合并(选择需要合并的图层,按shift先择连续多个图层,按住ctrl键选择多个不连续图层)再选择菜单图层/合并图层图层解说:通俗地讲,图层就象是含有文字或图形等元素的胶片,一张张按顺序叠放在一块,组合起来形成页面的最后成效。图层可以将页面上的元素精准定位。图层中可以加入文本、图片、表格、插件,也可以在里面再嵌图库层。打个比如,在一张张透明的玻璃纸上作画,透过上面的玻璃纸可以看见下面纸上的内容,但无论在上一层上怎么样涂画都不会干扰到下面的玻璃纸,上面一层会遮挡住下面的图像。最后将玻璃纸叠加起来,通过移动各层玻璃纸的相对地方或者添加更多的玻璃纸即可改变最后的合效果果。 文字图层合并后成效 文字图层合并后将失去文字属性,不可以直接编辑文字,即是图形图层了
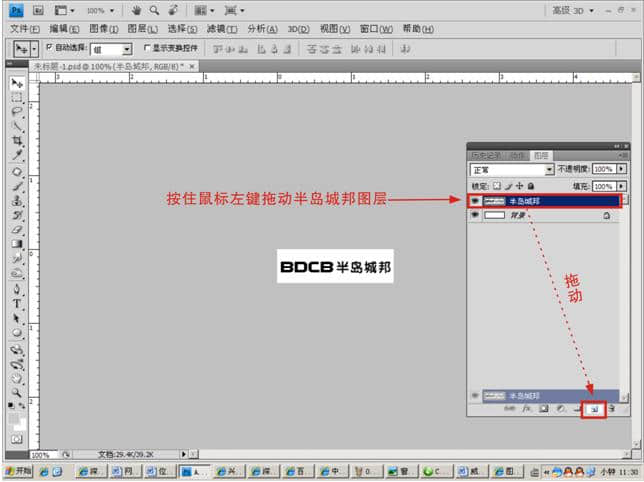
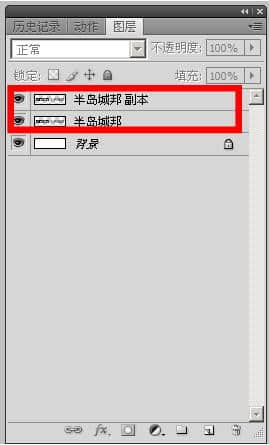
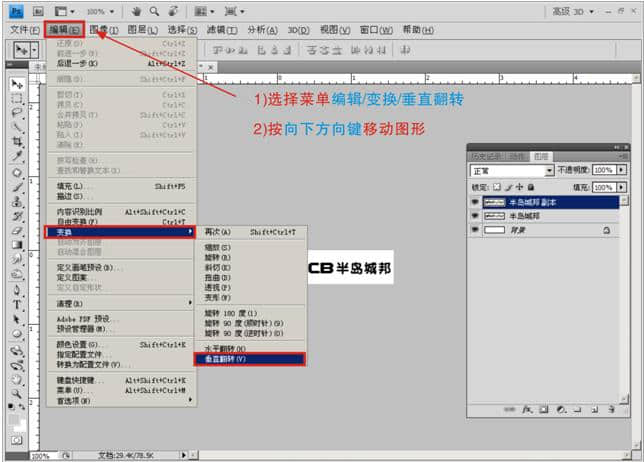
文字图层合并后成效 文字图层合并后将失去文字属性,不可以直接编辑文字,即是图形图层了 下面加一点阴影成效增加LOGO的赏析观
下面加一点阴影成效增加LOGO的赏析观 得到以下成效
得到以下成效
 得到以下成效
得到以下成效
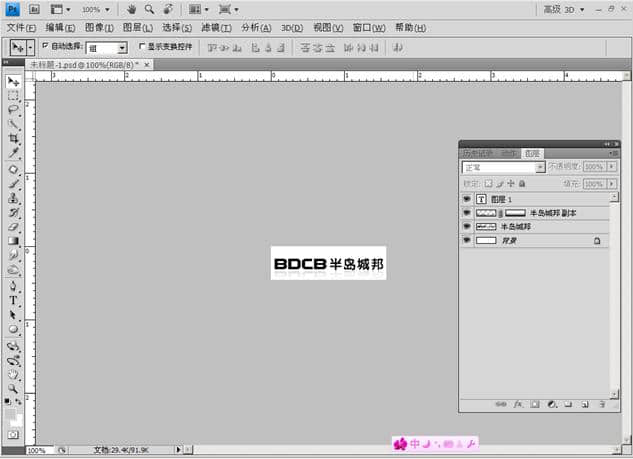
 点击图层蒙版
点击图层蒙版 
 点击颜色渐变工具
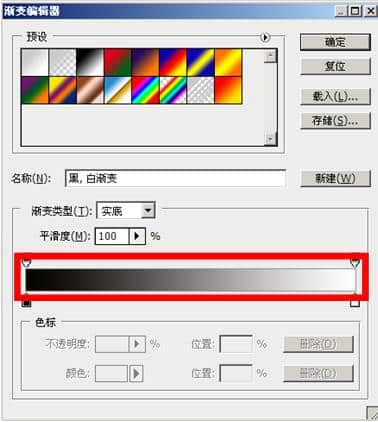
点击颜色渐变工具 选择颜色渐变
选择颜色渐变  从黑色到白色
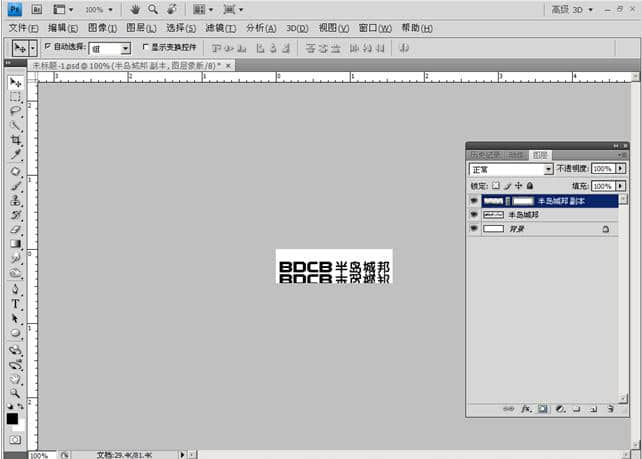
从黑色到白色 按住shift垂直从下往上拉出渐变成效如下
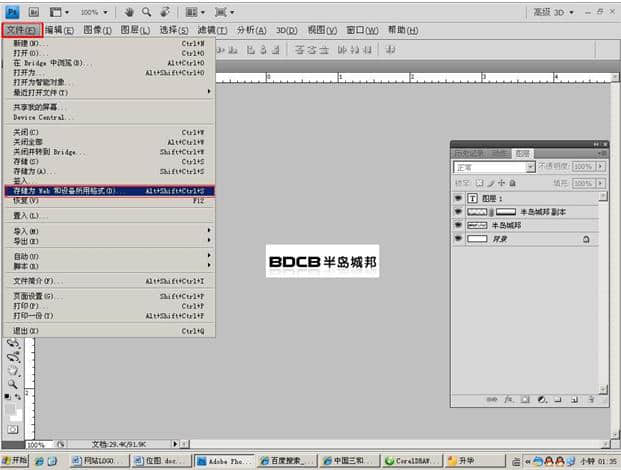
按住shift垂直从下往上拉出渐变成效如下 保存图形 菜单文件/存储为web和设施所用格式
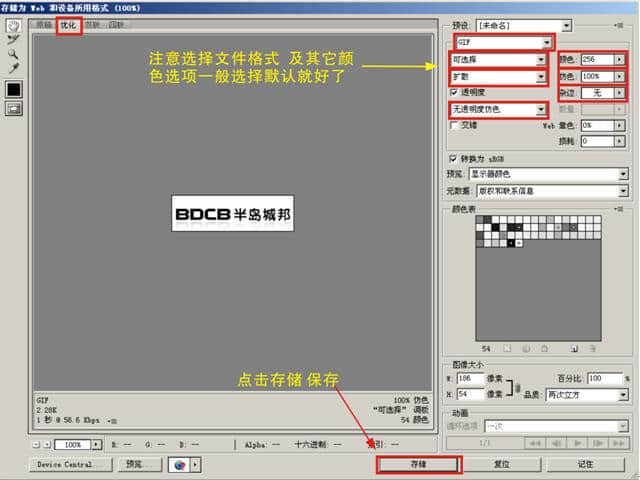
保存图形 菜单文件/存储为web和设施所用格式 保存选项 按以下设置好 点击存储 完成!
保存选项 按以下设置好 点击存储 完成!
下一篇:没有了
 厦门网站建设知名品牌
厦门网站建设知名品牌
互联网品牌推广专家
北京上海天津重庆河北山西内蒙古辽宁吉林黑龙江江苏浙江安徽福建江西山东河南湖北湖南广东广西海南四川贵州云南西藏陕西甘肃青海宁夏新疆台湾香港澳门石家庄唐山秦皇岛邯郸邢台保定张家口承德沧州廊坊衡水太原大同阳泉长治晋城朔州晋中运城忻州临汾吕梁呼和浩特包头乌海赤峰
建站宝盒是一家以提供成都网站建设、成都网络优化、成都网站推广、成都网络营销一站式服务性网站。公司凝聚了一批专业的设计团队、千余网站建设案例,公司拥有国内一流的网站建设、网站制作、网页设计团队,如果您已经有网站的,看看我们精美的网站建设案例也无妨.一流的服务态度和先进的网络技术让我们在竞争激烈的网站设计这行业中蓬勃发展。