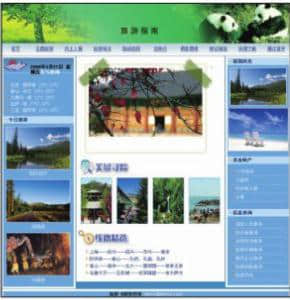
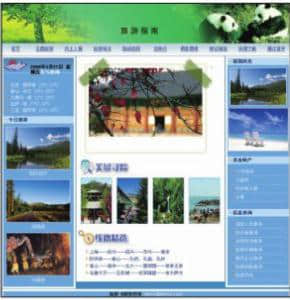
网站页面的布局版式、展示形式直接形晌用户用网站的便捷性。适当的页面布局可以用户迅速发现网站制作的核心内容和服务:假如页面布局不合理,用户不了解如何获得所需的信息,或者非常难找到相应的信息,那样他们就会离开这个网站,甚至将来都不会再访问这个网站。容易见到的网站布局形式大致有“国”字形、“厂”字形、框架型、封面型、Flash型布局和标题正文型等。1、“国”字形布局“国”字形布局如下图所示。最上面是网站的标志、广告与导肮栏,下面是网站的主耍内容,左右分别列出一些栏目,中间是主要部分,最下部是网站的一些基本信息。这种结构是国内一些大中型网站容易见到的布局方法。优点是充分借助版面,信息量大:缺点是页面看上去拥挤,不够灵活。

2、“厂”字形布局
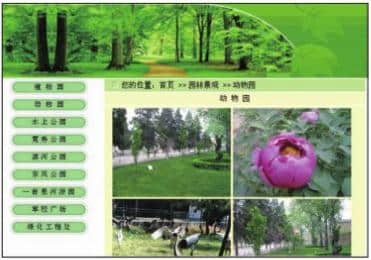
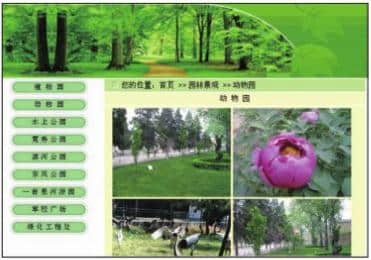
“厂"字形布局,是指页面顶部为标志+广告条,下方左面为主菜单,右面显示正文信息,如下图所示。这是网站制作中用广泛的一种布局方法,一般应用于公司网站中的二级页面。这种布局的优点是页面结构请晰、主次分明,是新手最易上手的布局办法。在这类中,一种非常容易见到的种类是最上面是标题及广告,左边是导航链接。

3、框架型布局
框架型布局一般分成上下或左右布局,一栏是导航栏目,一栏是正文信息。复杂的框架结构可以将页面分成很多部分,容易见到的是三栏布局,如下图所示。上边一栏放置图像广告,左侧一栏显示导航栏,右侧显示正文信息。

4、封面型布局
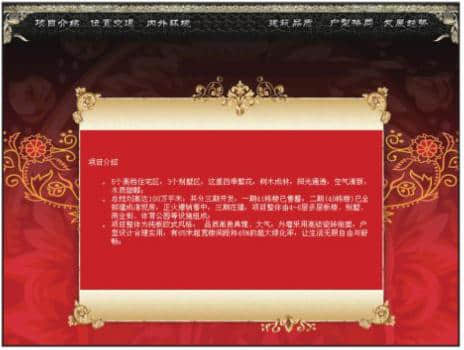
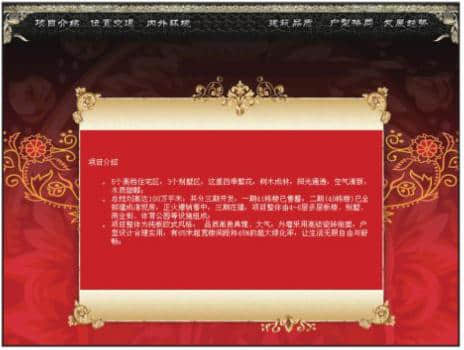
封面型布局一般应用在网站的主页成广告宣传页上,为精共的图像加上简单的文字链接,指向网页中的主要栏目,或通过进入链接到下一个页面。如下图是封面型布局的网页。

5、Flash型布局
这种布局与封面型的布局结构类似,不一样的是页面使用了Flash技术,动感十足,可以大大增强页面的视觉成效,如下图所示使用的Flash型网站布局。

6、标题正文型布局
这类即最上面是标题或类似的一些东西,下面是正文,如一些文章页面或注册页面等就是这类的。如下图所示使用的即为标题正文型网站布局。

版权所有:建站宝盒
转载注明来源:
网站制作的版式有什么?
本文版权网址:
http://www.wcxywh.com/baicheng/20250624/2137.html
 2、“厂”字形布局
2、“厂”字形布局 3、框架型布局
3、框架型布局 4、封面型布局
4、封面型布局
 6、标题正文型布局
6、标题正文型布局
 厦门网站建设知名品牌
厦门网站建设知名品牌