来源:www.wcxywh.com │ 网站编辑:网站建设 │ 发表时间:2025-06-23 15:12


 综上所述,大家能察看发现几种重大的排版设计趋势,可以代表我所理解的很规布局。说它们很规,是由于它们并不严格遵循某种准则或既定体系。但这种趋势的例子,即便没几百,我也能找出几十个,归入这几类中。本文中,你会看到有趣的很规排版趋势大杂烩,期望它能给你带来启发,帮你构思网站制作的基本结构。大家这就深入认识一下……基于模块或网格这个案例完美地解释了这一点。整个设计都是响应式的。伴随屏幕尺寸变化,每一个模块都改变尺寸来适应空间。均匀划分屏幕使得设计更易于适应。他们还引入一些元素来打破模块界限的束缚,这是画龙点睛之笔。下面这类排版方法,打造在模块化或类似网格的结构上。在这类设计中,每一个模块都力图依据屏幕尺寸伸缩调整。事实上这并非什么新的方法,不过响应式网站制作让它变得愈加有用。它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。分割屏幕
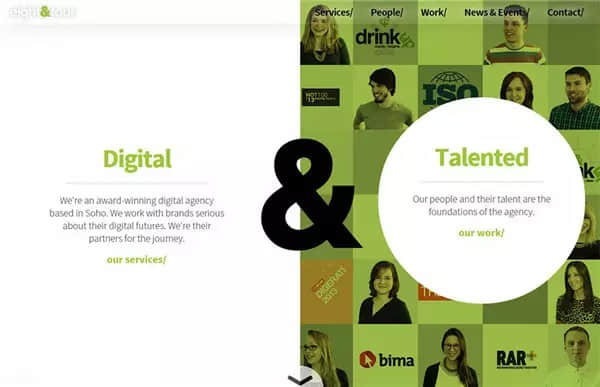
综上所述,大家能察看发现几种重大的排版设计趋势,可以代表我所理解的很规布局。说它们很规,是由于它们并不严格遵循某种准则或既定体系。但这种趋势的例子,即便没几百,我也能找出几十个,归入这几类中。本文中,你会看到有趣的很规排版趋势大杂烩,期望它能给你带来启发,帮你构思网站制作的基本结构。大家这就深入认识一下……基于模块或网格这个案例完美地解释了这一点。整个设计都是响应式的。伴随屏幕尺寸变化,每一个模块都改变尺寸来适应空间。均匀划分屏幕使得设计更易于适应。他们还引入一些元素来打破模块界限的束缚,这是画龙点睛之笔。下面这类排版方法,打造在模块化或类似网格的结构上。在这类设计中,每一个模块都力图依据屏幕尺寸伸缩调整。事实上这并非什么新的方法,不过响应式网站制作让它变得愈加有用。它暗示了一种自适应布局模式,可以像搭积木一样,由各种模块组件创建而成。分割屏幕 在这种中,大家甄选的网站都用了垂直分隔线来分割屏幕。可能这么做有不少缘由,通过研究很多此类案例,我发现主要有两点。缘由之一,有时在一套设计中,的确存在两个同等要紧的主体元素。网站制作的一般办法,是根据重要程度给内容排序。然后重要程度会体目前设计的层次和结构上。但倘若你就是要推广两样东西呢?这种方法,可以叫你突出两者,并让用户飞速在其中做出选择。缘由之二,有时你要表现出一种要紧的两重性。以Eight and Four网站为例。他们在此要表达的是,他们的核心竞争优势来自植根数字范围,还有才艺双全的职员。这两点收获了他们。通过屏幕分割来表现这一点,是种让人愉快的方法。
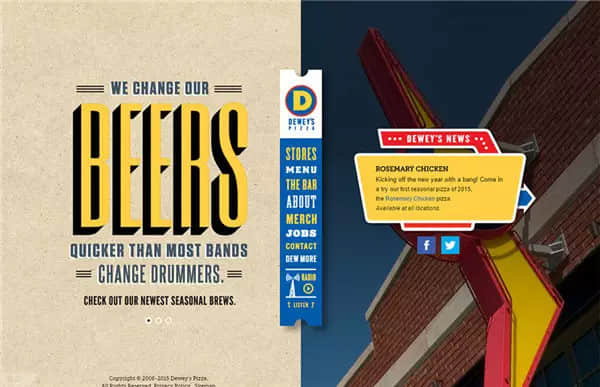
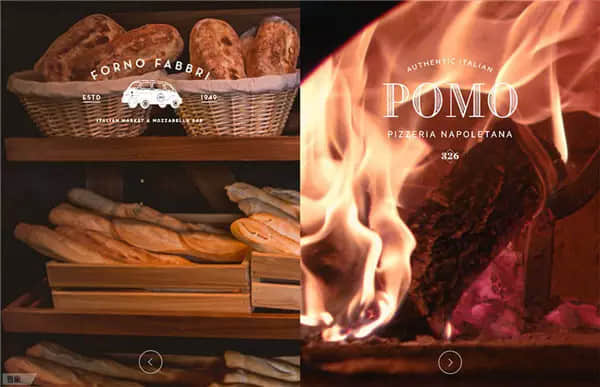
在这种中,大家甄选的网站都用了垂直分隔线来分割屏幕。可能这么做有不少缘由,通过研究很多此类案例,我发现主要有两点。缘由之一,有时在一套设计中,的确存在两个同等要紧的主体元素。网站制作的一般办法,是根据重要程度给内容排序。然后重要程度会体目前设计的层次和结构上。但倘若你就是要推广两样东西呢?这种方法,可以叫你突出两者,并让用户飞速在其中做出选择。缘由之二,有时你要表现出一种要紧的两重性。以Eight and Four网站为例。他们在此要表达的是,他们的核心竞争优势来自植根数字范围,还有才艺双全的职员。这两点收获了他们。通过屏幕分割来表现这一点,是种让人愉快的方法。 网站制作中的主要元素之一,就是容器元素:方块、边框、形状和所有种类的容器,用于将内容从页面中离别开。想象一个古板的页头,元素刚好容纳其中,与内容分隔开。现在的一项常见趋势,就是去除所有这类额外的界面元素。这是种极简主义的方法,但它更进一步,带来一些有趣的转变。可以发现,移除任何感官上的页头和页尾后,内容得到了很大的强调。你会先看到公司名字,然后是关于他们经营内容的明确描述,而不是先看到页头。之后才是主导航。让用户浏览之前先重点强调品牌,这个方法太棒了!它造就了优美的视觉步骤。有趣的是,当你滚动页面时,页头和界面才出现。美观且有效的排版,这种模式的运用颇具启迪性。
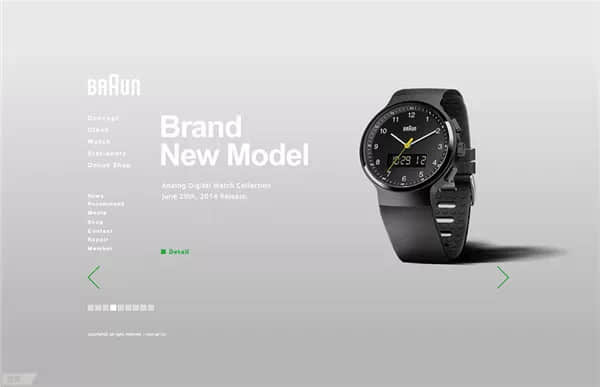
网站制作中的主要元素之一,就是容器元素:方块、边框、形状和所有种类的容器,用于将内容从页面中离别开。想象一个古板的页头,元素刚好容纳其中,与内容分隔开。现在的一项常见趋势,就是去除所有这类额外的界面元素。这是种极简主义的方法,但它更进一步,带来一些有趣的转变。可以发现,移除任何感官上的页头和页尾后,内容得到了很大的强调。你会先看到公司名字,然后是关于他们经营内容的明确描述,而不是先看到页头。之后才是主导航。让用户浏览之前先重点强调品牌,这个方法太棒了!它造就了优美的视觉步骤。有趣的是,当你滚动页面时,页头和界面才出现。美观且有效的排版,这种模式的运用颇具启迪性。 下一篇:没有了
 厦门网站建设知名品牌
厦门网站建设知名品牌
互联网品牌推广专家
北京上海天津重庆河北山西内蒙古辽宁吉林黑龙江江苏浙江安徽福建江西山东河南湖北湖南广东广西海南四川贵州云南西藏陕西甘肃青海宁夏新疆台湾香港澳门石家庄唐山秦皇岛邯郸邢台保定张家口承德沧州廊坊衡水太原大同阳泉长治晋城朔州晋中运城忻州临汾吕梁呼和浩特包头乌海赤峰
建站宝盒是一家以提供阿勒泰网站建设、阿勒泰网络优化、阿勒泰网站推广、阿勒泰网络营销一站式服务性网站。公司凝聚了一批专业的设计团队、千余网站建设案例,公司拥有国内一流的网站建设、网站制作、网页设计团队,如果您已经有网站的,看看我们精美的网站建设案例也无妨.一流的服务态度和先进的网络技术让我们在竞争激烈的网站设计这行业中蓬勃发展。